Now, I am not a website designer, but I think if I knew how to code and do all that complicated stuff, I feel like I would be pretty good at it! For this project, we were supposed to design a website page that a coder could use. Here is what I came up with!
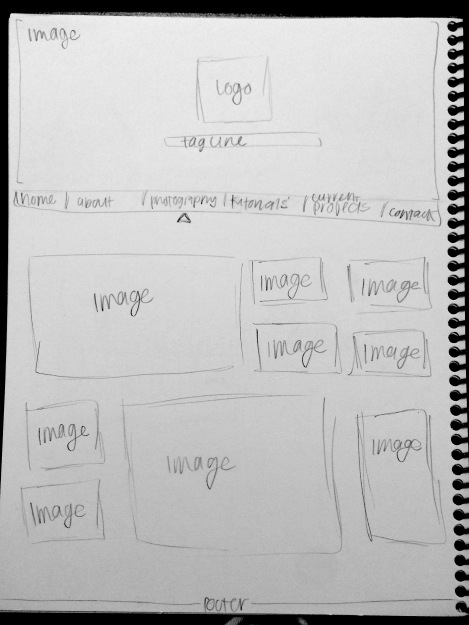
Process: To start out, I drafted an idea of what I wanted the web page to look like. I put in boxes for where the text and images would be, and drew out how I wanted the web page to look.
After my sketch, I went to Photoshop and created an even more detailed shape map of how I wanted the web page to look. This step was really helpful because it helped me to see where things would be placed in my document with the correct sizing. Here is what my shape map looks like:
With this shape map, I was able to create my project. Though I did changes things a little bit when I got down to actually placing things, I think it turned out really great and this shape map was really helpful!
Critique: After I created my design, I went to my peers and asked them for some help. They (and my wonderful teacher) offered some really helpful feedback! I did not make many big changes, but I did make changes that made big differences. I am really grateful for the feedback that I was offered and I am also grateful that people are so kind and helpful! I was also able to offer some feedback to some peers, they were: Ellie Simon, Andrew Carroll, and Jordan Cook.
Color Scheme: Monochromatic – Blue
Fonts: Title – BodoniXT. Copy – Lane Narrow
Images: Header – Face – Berries – Walkway – Red Tree – Dog – Sunset – Flower – Lights